网页结构W3C标准
- 结构:HTML用于描述页面结构
- 表现:CSS用于控制页面中元素的样式
- 行为:JavaScript用于响应用户操作
HTML结构
<!DOCTYPE html> <!--html5的文档声明-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html> HTML实体的语法
1.
表示一个空格
2.gt;
表示一个大于号
3.lt;
表示一个小于号
4.copy;
表示版权符号
标签
1.meta标签
属性:
name:指定的数据名称(关键词)
http-equiv:将页面重定向到另一个网站
<meta http-equiv="refresh" content="3;url=http://baidu.com">过三秒后会定向到百度页面
content:指定的数据内容
keywords
<meta name="keywords" content="购物">在搜索引擎搜索购物即可搜到该页面
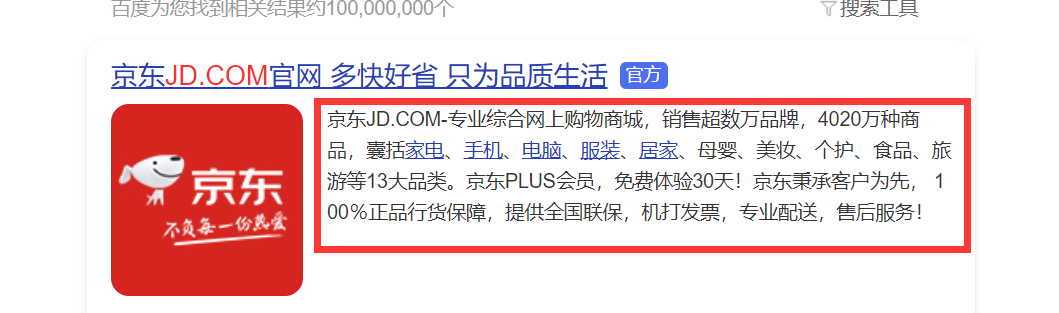
description
<meta name="description" content="****">用于指定网站的描述,网站的描述会显示在搜索引擎的搜索结果中,如图所示:

2.语义化标签
2-1标题标签
- h标签(块元素)
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>从h1到h6重要性递减,h1最重要,h6最不重要
- p标签(块元素)
<p>在p标签内容表示一个段落</p>- hgrourp标签
<hgroup>
<h1>
回乡偶书
</h1>
<h2>
其一
</h2>
</hgroup>用来为标题分组,可以将一组相关标题同时放入hgroup里
- em标签(行内元素)
<p>今天<em>天气</em>真好</p>
表示语音语调的一个加重
- strong标签(行内元素)
加粗字体,强调
- blockquote标签(块元素)
长引用,通常用来表达名人名言
- q标签(行内元素)
短引用,表达名人名言不会换行
- br标签(块元素)
换行用,独占一行
2-2布局标签
1<header>:表示网页头部
2.<main>:
表示网页的主题部分(一个页面只有一个)
3.<footer>:
表示网页底部
4.<nav>:
表示网页的导航
5.<aside>:
和主体相关其他内容(侧边栏)
6.<article> :
独立文章
7.<section>:
表示一个独立区块,上边的标签都不能使用section
8.<div>:
没语义,用来表示一个区块,div还是主要布局元素,块元素
9.<span>:
行内元素,没有任何语义,一般用于在网页中选中文字
2-3列表标签
一.分类
1.无序列表
使用ul标签创建有序列表,使用li表示列表项
<ul>
<li></li>
<li></li>
</ul>2.有序列表
使用ol标签创建有序列表,使用li表示列表项
<ol>
<li></li>
<li></li>
</ol>3.定义列表
使用dl标签创建有序列表,使用dt表示列表项
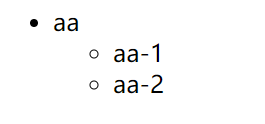
二.嵌套
<ul>
<li>aa
<ul>
<li>aa-1</li>
<li>aa-2</li>
</ul>
</li>
</ul>如下图所示:

2-4超链接
<a></a>(行内元素)
属性:
href:目标路径<a href="https://www.baidu.com">超链接</a>相对路径都会使用.或..开头
./表示当前文件所在目录
.//表示当前文件所在目录的上一级目录
targrt:用来指定超链接打开位置可选值:
_self默认值,在当前页面打开超链接
_blank在一个新的页面打开超链接<a href="https://www.baidu.com" target="_blank">超链接</a>
id:可以跳转到页面指定位置,只需将href属性设置#目标关系,id唯一不重复<a id="bottom" href="#">最底部</a>==另:==
<a href="javascript:;"></a>用JavaScript作为href属性,点击超链接不会发生
2-5图片标签
img标签(自结束标签)
src属性:指定外部图片路径(路径规则和超链接是一样的)
<img src="">alt属性:图片描述,描述默认不会显示,无法加载的时候显示,类似关键词
width属性:图片宽度(单位是像素)
heigh属性:图片高度
2-6内联框架
iframe标签
src属性:指定引入网页的路径
frameborder:指定内联框架边框
2-7音视频
1.音频
audio标签
属性:
controls:是否允许用户控制播放
autoplay:音频文件是否自动播放
loop:循环
<audio src="***.mp3 contrlos autoplay"></audio>2.视频
vedio标签 使用方式和audio一样
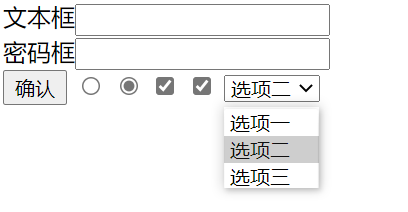
form标签
- 提交框:
<form>
<input type="submit" value="注册">
</form>- 文本框:
注意:数据要提交到服务器中,必须为元素设定一个name属性值
<form action="xxx.html">
<input type="text" name="username">
</form>- 密码框:
<form action="xxx.html">
<input type="password" name="username">
</form>- 单选按钮
<form action="xxx.html">
<input type="radio" name="username" value="a">
<input type="radio" name="username" value="b" checked>
</form>- 多选按钮
<form action="xxx.html">
<input type="checkbox" name="username" value="1">
<input type="checkbox" name="username" value="2" checked>
</form>- 下拉列表
<form>
<select name="haha">
<option value="1">选项一</option>
<option value="2">选项二</option>
<option value="3">选项三</option>
</select>
</form>