盒子模型
每一个盒子由以下部分组成:(一共盒子的可见框的大小由内容区,内边距,边框共同决定,所以在计算盒子大小时,需要将三个区域加到一块计算)
内容区(content)
内容区大小由width和height属性设置
width:设置内容区的宽度
height:设置内容区的高度
内边距(padding)
- 内容区和边框之间的距离是内边距,,内边距设置会影响盒子大小
背景颜色会延申到内边距上
<style>
.box1{
width:200px;
height:200px;
background-color:green;
border:10px orange solid;
padding-top:200px;
}
- 一共有四个方向的内边距
padding-top
padding-right
padding-bottom
padding left
- padding简写属性:可以同时指定四个方向的内边距,规则和border-width一样
padding:10px 20px 30px 40px;
padding:10px 20px 30px;
padding:10px 20px;
padding:10px;边框(border)
边框属于盒子的边缘,边框里面属于盒子的内容,出了边框都是盒子的外部,边框的大小会影响到整个盒子的大小,要设置边框,需要至少设置三个样式:
边框的宽度:border-width
值的情况:
四个值(顺时针):上 右 下 左(例如border width:10px 20px 30px 40px;)
三个值:上 左右 下
两个值:上下 左右
一个值:上下左右
除了border-width还有一组border-xxx-width
xxx可以是top right bottom left
用来单独指定摸一个边的宽度
边框的颜色:border color
同样可以分别指定4个边框的颜色规则和border一样,默认值为黑色
边框的样式:border-style
指定边框样式,solid表示实线,dotted点状虚线,dashed虚线,double双线
border以及boder-xxx简写属性:10px solid orange;(无顺序要求)
外边距(margin)
不会影响可见框的大小,会影响盒子所在位置
一共由四个方向的外边距:
- margin-top:
上外边距,设置一个正值,元素会向下移动
- margin-right
margin-bottom:
- 下外边距,设置一个正值,其下边的元素会向下移动
margin-left:
- 左外边距,设置一个正值,元素会向右移动
margin也可以设置负值,如果是负值则元素会向相反的方向移动
magin简写属性:
margin可同时设置4个方向的外边距,用法和padding一样
margin会影响到盒子的实际占用空间

盒子模型-水平方向的布局
元素的水平方向的布局:
元素在其父元素的水平方向的位置由以下几个属性共同决定:
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式:
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right=其父元素内容的宽度(必须满足)
调整情况:
1.如果这7个值中没有设为auto的情况,则浏览器会自动调整margin-right
这七个值中有三个值可以设置为auto:
width
margin-left
margin-right
如果某个值为auto,则会自动调整为auto那个值以使等式成立
0+0+0+auto+0+0+0=800 auto=800
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为aut0
- 如果将三个都设置为auto,则外边距都是0,宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值,所以我们经常利用这个特点来使一个元素在其父元素中水平居中
示例:
width:xxxpx; margin:0 auto;
垂直方向的布局
<style>
.box1{
width:200px;
height:200px;
background-color: chartreuse;
}
.box2{
width: 100px;
height:250px;
background-color: coral;
}
</style><div class="box1">
<div class="box2"></div>
</div>
</body>运行后结果:

子元素是在父元素的内容区中排列的:
如果子元素的大小超过了父元素,则子元素会从父元素中溢出使用overflow属性来设置父元素如何处理溢出的子元素
overflow可选值:visible:默认值,子元素会从父元素中溢出,在父元素外部的位置显示
hidden:溢出内容将会被裁剪不会显示
scroll:生成两个滚动条,通过滚动条来查看完整内容
auto:根据需要生成滚动条
<style>
.box1{
width:200px;
height:200px;
background-color: chartreuse;
overflow:hidden; /*在父元素下面写overlow*/
}
.box2{
width: 100px;
height:250px;
background-color: coral;
}
</style>overflow-x:处理水平方向溢出overflow-y:处理竖直方向溢出
外边距的折叠
相邻的垂直方向外边距会发生重叠现象
- 兄弟元素
兄弟元素间的相等垂直外边距会取两者之间的较大值(两者都是正值)
特殊情况:
如果相邻的外边距一正一负,则取两者的和
如果相邻的外边距都是负值,则取两者中绝对值较大的
兄弟元素之间的外边距重叠,对于开发使有利的,所以我们不需要进行处理
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>- 父子元素
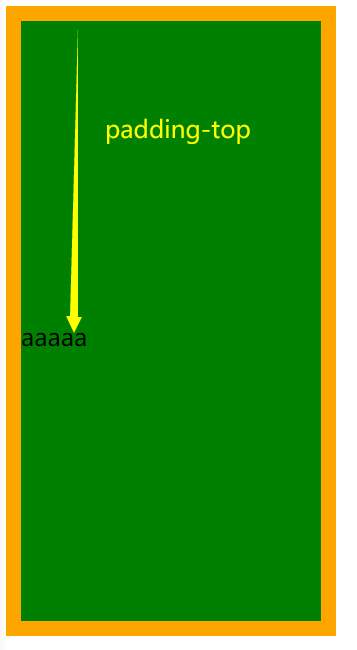
父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
父子外边距的折叠会影响到页面的布局,必须要进行处理1.利用padding-top
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>行内元素的盒模型
行内元素不支持设置宽度和高度
行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
行内元素可以设置border,垂直方向的border不会影响页面的布局
行内元素可以设置margin,垂直方向的border不会影响页面的布局
display用来设置元素显示的类型:
可选值:
inline:将元素设行内元素block:将元素设置为块元素inline-block:行内块元素(可放置宽高又不会独占一行)table:将元素设为一个表格none:元素不在页面显示visibility用来设置元素的显示状态:
可选值:
```hidden```:元素在页面隐藏,不显示,但是依然占据页面位置
## 盒子的尺寸大小
```css
.box1{
width:100px;
height:100px;
backgroud-color:#bfa;
padding:10px;
border:10px red solid;
}默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定(上述代码可见框140px)
box-sizing:用来设置尺寸的计算方式(设置width和height的作用)
可选值:
content-box:默认值,宽度和高度用来设置内容区的大小
border-box:宽度和高度用来设置整个盒子可见框的大小
width和height指的是内容区和内边距和边框的大小
.box1{
width:100px;
height:100px;
backgroud-color:#bfa;
padding:10px;
border:10px red solid;
box-sizing:border-box
}上述代码则为100px×100px的可见框大小,会自动缩小内容区的大小
轮廓阴影和圆角
轮廓线
outline:用来设置元素的轮廓线,用法和border一模一样
轮廓线不会影响到可见框的大小
.box1{
width:100px;
height:100px;
background-colorblue;
outline:10px red solid;
}.box1{
width:100px;
height:100px;
background-color:blue;
border:10px red solid;
}
outline(左)和border(右)的区别
阴影
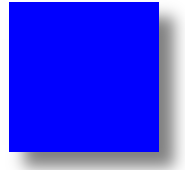
box-shadow:用来设置元素的阴影效果,阴影不会影响页面的布局
第一个值:水平偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
第二个值:垂直偏移量 设置阴影的垂直位置 正值向下移动 负值向上移动
第三个值:阴影的模糊半径,像素越大越模糊
第四个值:阴影的颜色
<style>
.box1{
width: 100px;
height: 100px;
background-color: blue;
box-shadow:10px 10px 10px rgba(0, 0,0, 0.5);
}
</style>效果图:

圆角
border-radius:用来设置与圆角
border-top-left-radius:
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
border-radius可以分别指定四个角的圆角
四个值:左上 右上 右下 坐下
三个值:左上 右上/左下 右下
两个值:左上/右下 右上/左下
将图形设置为圆形:
border-radius:50%;