页面的简单布局
<style>
header,main,footer{
width: 1000px;
margin: 0 auto;
}
/*设置头部*/
header{
height:150px;
background-color: silver;
}
main{
height: 500px;
background-color: #bfa;
margin: 10px auto;
}
nav{
width: 190px;
height: 100%;
background-color: yellow;
float: left;
}
article{
width: 600px;
height: 100%;
background-color: orange;
float: left;
margin:0 10px;
}
aside{
width: 190px;
height: 100%;
background-color: pink;
float: left;
}
footer{
height: 150px;
background-color: tomato;
}
</style>下面是html基本写法:
<body>
<header></header>
<main>
<nav></nav>
<article></article>
<aside></aside>
</main>
<footer></footer>
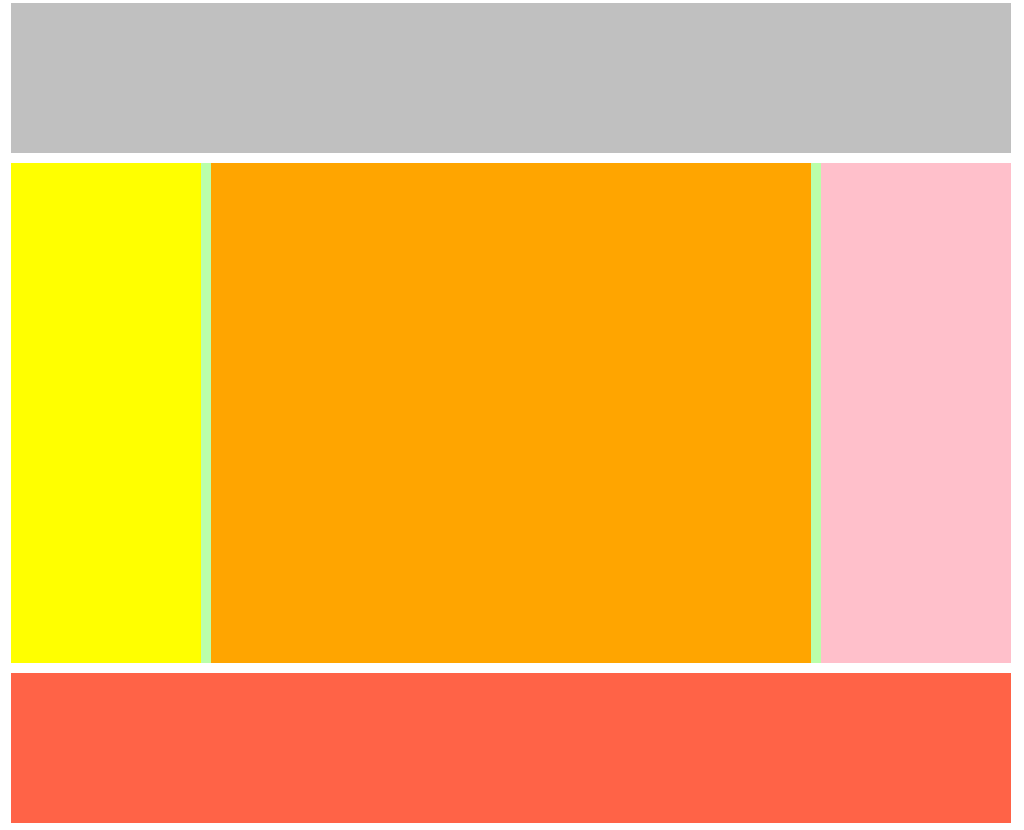
</body>效果图:
高度塌陷
<style>
.outer{
border: 10px red solid;
}
.inner{
width: 100px;
height: 100px;
background-color: #bfa;
float: left;
}
</style><body>
<div class="outer">
<div class="inner"></div>
</div>
</body>效果图:
里面的方块不随外面边框浮动,这就是高度塌陷
高度塌陷的问题:
在浮动布局中,父元素的高度默认是被子元素撑开的,当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题要处理
BFC
BFC(Block Formatting Content)块级格式化环境
- BFC是一个CSS中的一个隐含的属性,可以设为一个元素开启BFC
- 开启BFC该元素会变成一个独立的布局区域
元素开启BFC后的特点:
1.开启BFC的元素不会被浮动元素所覆盖
2.开启BFC的元素子元素和父元素外边距不会重叠
3.开始BFC的元素可以包含浮动的子元素
可以通过一些特殊方式来开启元素的BFC:
1.设置元素的浮动(不推荐)
<style> .outer{ border: 10px red solid; float:left /*添加浮动*/ } .inner{ width: 100px; height: 100px; background-color: #bfa; float: left; } </style>副作用:宽度会丢失
2.将元素设置为行内块元素(不推荐)
<style> .outer{ border: 10px red solid; display:inline-block; } .inner{ width: 100px; height: 100px; background-color: #bfa; float: left; } </style>3.将元素的overflow设置为一个非visible的值
常用的方式,为元素试着overflow:hidden开启其BFC以使其可以包含浮动元素
<style> .outer{ border: 10px red solid; overflow:hidden; } .inner{ width: 100px; height: 100px; background-color: #bfa; float: left; } </style>
clear
作用:清除浮动元素对当前元素产生的影响
可选值:
- left:清除左侧浮动元素对当前元素的影响
.box1{
width:200px;
height:200px;
background-color:blue;
font-size:50px;
float: left;
}
.box3{
width: 200px;
height: 200px;
background-color: purple;
font-size: 50px;
clear:left; /**清除box1浮动带来的影响,否则数字会环绕在box1旁边**/
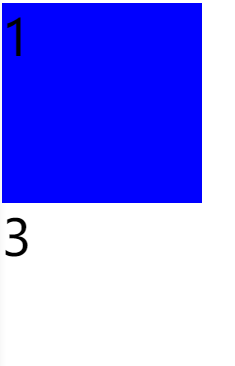
}  用
用clear:left清除box1带来的浮动影响 ](https://imgtu.com/i/WHolRg)
](https://imgtu.com/i/WHolRg)
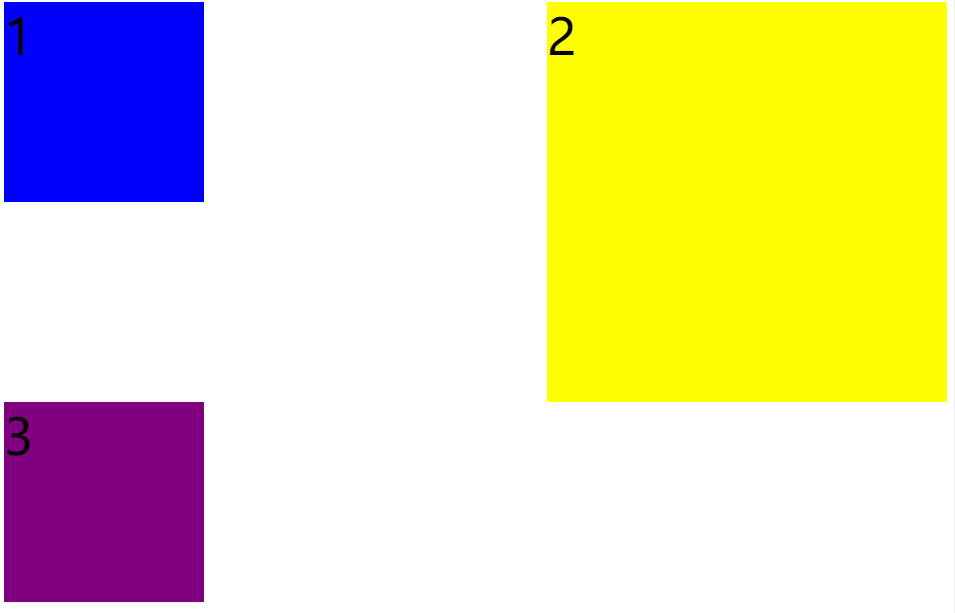
- right:清除右侧浮动元素对当前元素的影响
.box1{
width:200px;
height:200px;
background-color:blue;
font-size:50px;
float: left;
}
.box2{
width: 400px;
height: 400px;
background-color: yellow;
font-size: 50px;
float:right;
}
.box3{
width: 200px;
height: 200px;
background-color: purple;
font-size: 50px;
clear:right /**清除box2带来的浮动影响**/
} - both:清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响
高度塌陷最终解决方法(最佳)
运用伪元素::after
<style>
.box1{
border: 10px red solid;
}
.box2{
width: 200px;
height: 200px;
background-color: #bfa;
float: left;
}
.box1::after{
content: "";
display: block;
clear:both;
}
</style><body>
<div class="box1">
<div class="box2"> </div>
</div>
</body>会根据内容高度而改变
Clearfix(重要)
这个样式可以同时解决高度塌陷和外边距重叠的问题,当你再遇到这些问题时,直接使用clearfix
<style>
.box1{
border: 10px red solid;
}
.box2{
width: 200px;
height: 200px;
background-color: #bfa;
float: left;
}
.clearfix::before,
.clearfix::after{
content: "";
display: table;
clear: both;
}
</style><body>
<div class="box1 clearfix" >
<div class="box2"></div>
</div>
</body>