小三角
组成原理:
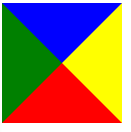
利用border给四个边框设置颜色如图所示:
若需要上箭头的话则要把border-top的属性设为none,左边和右边的属性设为transparent(透明色)
.box1{
width: 0px;
height: 0px;
border: 20px solid transparent;
border-top: none;
border-bottom-color: tomato;
}li:hover > .app::after{
content: '';
position: absolute; /*设置绝对定位使小三角上去*/
width: 0;
height: 0;
border: 8px solid transparent/*透明色*/;
/*去除上边框*/
border-top: none ;
border-bottom-color: white;
bottom: 0;
left: 0; /*使三角形居中*/
right: 0;
margin: auto;
}下拉菜单
在有下拉菜单的父元素创建一个div块元素,根据需求调整大小,最重要的是display:none将模块隐藏,下面是小米二维码下拉菜单的一个例子:
CSS
li:hover > .app .qrcode
{
display: block;
}
/*设置app下载的下拉*/
.app .qrcode{
display: none;
position: absolute; /*开启绝对定位后不再占据位置*/
left: 22px;
margin-left: -62px;
width: 124px;
height: 148px;
background-color: white;
line-height:1 ;
text-align: center;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);HTML
<li><a class="app" href="ja:;">
下载app
<!--添加一个弹出层-->
<div class="qrcode">
<img src="./img/download.png" alt="">
<span>小米商城app</span>
</div>
</a></li>